A Big Numbers text block is used to display marketing / statistical numbers in a stylized manner featuring a large number and a small caption. They are often used in grids to highlight several marketing / statistical facts together. See About the UO for an example.
Getting Started Tip
Although not required, the Big Numbers text block is typically used in grids. Add the grid first, then add Big Numbers in each grid item. If you have a full-width page (no left-hand secondary menu), you should probably use a 3- or 4-column grid. If you have a left-hand secondary menu, you should probably use a 2- or 3-column grid.
Add Big Numbers
To create a Big Numbers text block, you will need to click on the template icon in the editor toolbar.
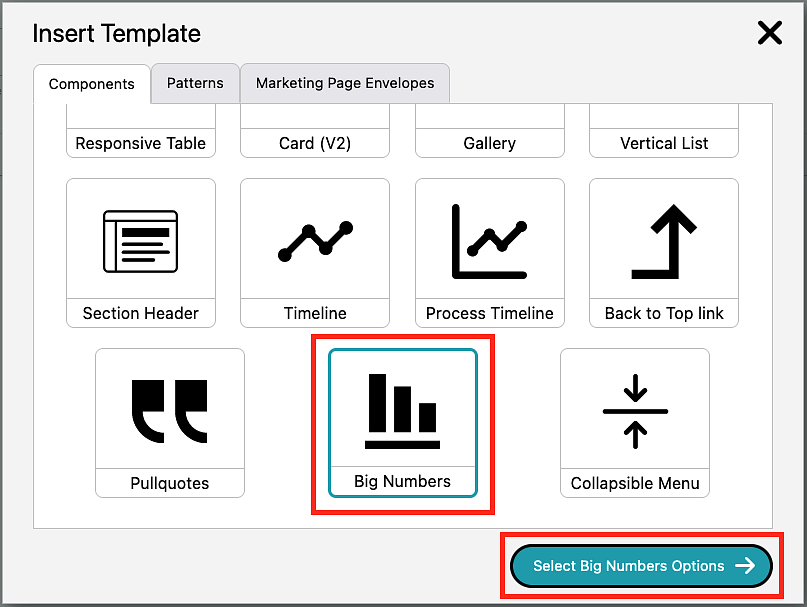
Choose the option on left labeled "Big Numbers" then click the "Select Big Numbers Options" button.

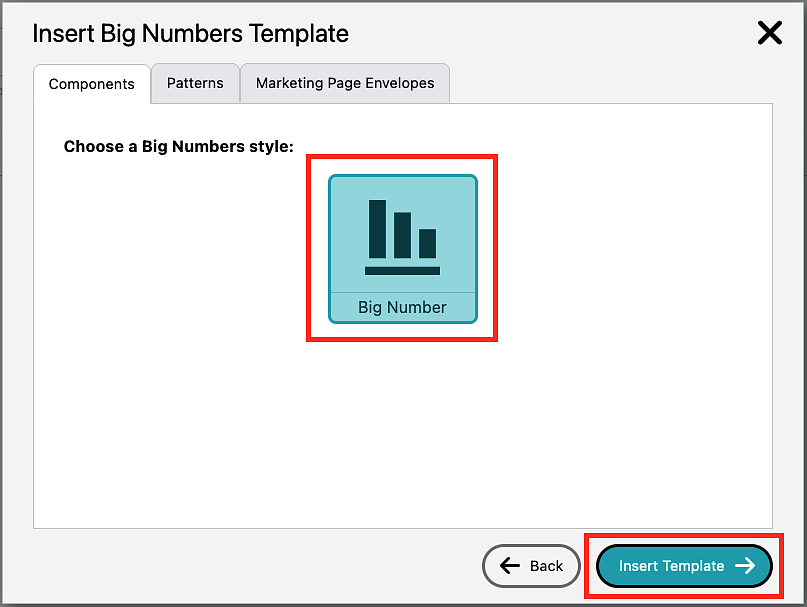
Choose the "Big Numbers" option again in the style dialog box then click the "Insert Template" button.

Highlight the placeholder number and replace it with your number, then highlight the placeholder caption and replace it with your caption.

Delete Big Numbers
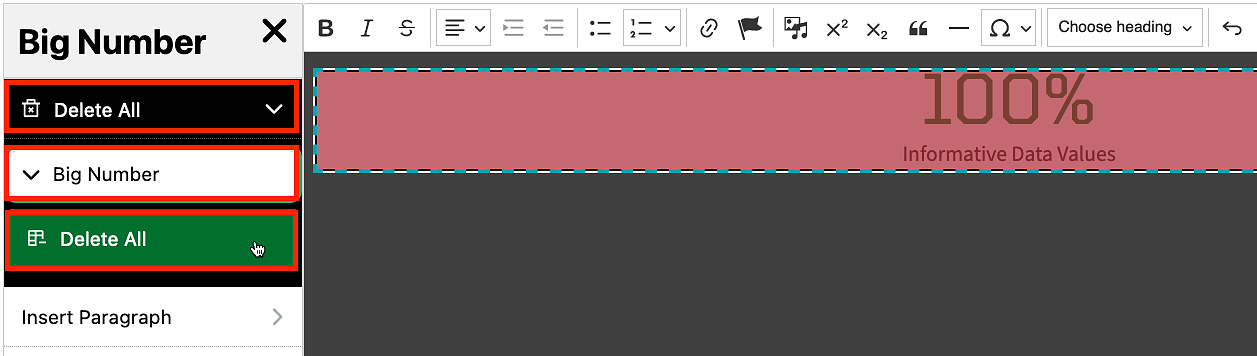
To remove the Big Numbers text block, right click on the number text and select the "Edit Big Number" option.

From the lefthand sidebar menu, select the "Delete All" option, then the "Big Number" option. Finally, click the "Delete All" button to remove the entire Big Number template.