Use external articles to link to content that is not hosted on your own website. External articles allow you to customize an external link with a title, image, and teaser text and display it alongside the internal articles in your news feed.
Create an External Article Page
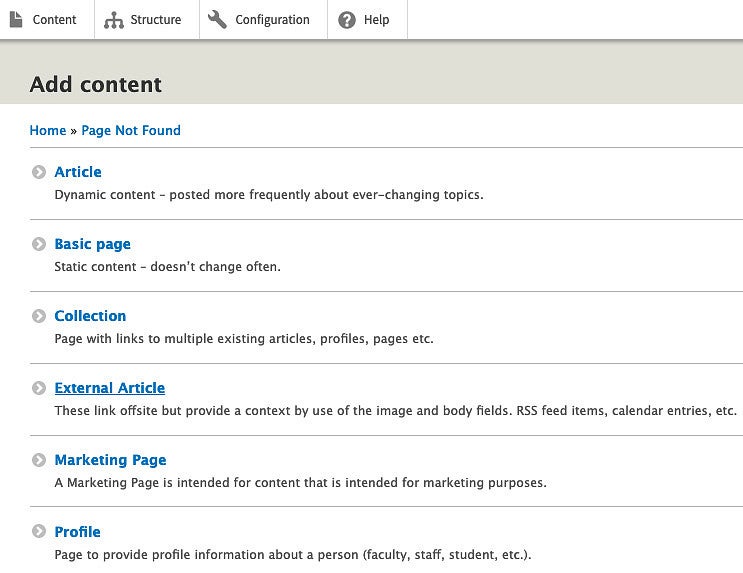
To create an External Article page, click the Content tab and select the External Article content type.

Provide Information About the External Article
- Title: The Title will appear at the top of the article. A title is required for every article.
- Tags: Tags are keywords that allow you to sort articles into news feeds that can be embedded on webpages. The tags have to be consistent and correspond with the name of the feed they will appear in. Example tags: announcements, events, or department name. You can assign multiple comma-separated tags to an article in order to add the article to different feeds.
- Image: This section allows you to upload an image that will automatically appear as a thumbnail in a feed of articles. These images will have an aspect ratio of 16x9 (use 800 px by 450 px when cropping and resizing your image).
- Summary: Click on Edit Summary next to Body to expand the "Summary" box. Add a short summary (1-3 short sentences) that describes the article. This summary will only appear in your news feed (Examples: Around the O Academics and Research and Around the O Campus News).

- Body: You can disregard the rest of the Body section in an External Article.
- External Article Link Section: In the URL field, copy and paste the URL of the website you wish to link to. In the Link Text field, add the article title.
