Embed the iframe on Your Webpage
- Place your cursor where you want to insert the YouTube video on your webpage.
- Go to the video on YouTube and click on Share below the title of the video. The url of your video will probably be something like this: https://www.youtube.com/watch?v=u0hp-alaSAU

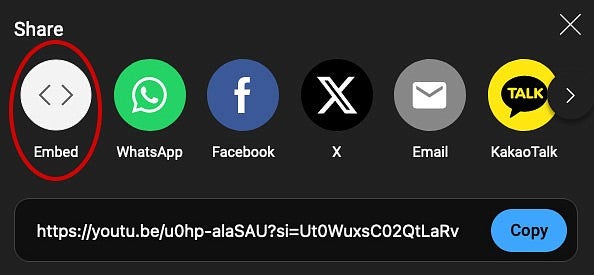
- Choose Embed from the options provided in the pop-up window.

The embed code will be provided and begins with <iframe.
- Copy the URL for the video from inside the embed code, starting with https://.
- If YouTube won't allow you to select only the URL, go ahead and copy the entire embed code. Then, temporarily paste it into the Source view of your webpage or into a plain text file (TextEdit on Mac or Notepad on a PC are good options). Copy the YouTube URL from there, and then delete the rest.
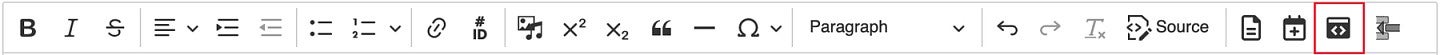
- Go back to your webpage and click on the iframe Embed icon the right-hand side of the editing bar to bring up the Iframe Embed pop-up box.


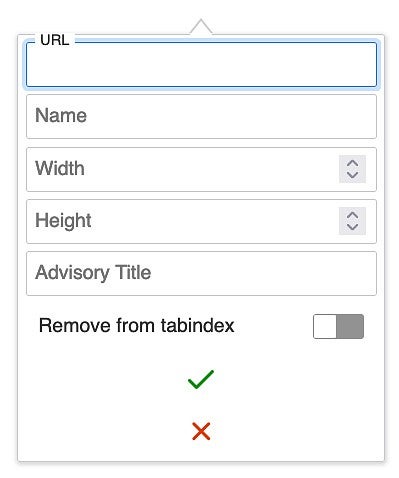
- Paste the copied URL into the URL field in the Iframe Embed box.
- When the video ends, YouTube will automatically suggest more videos. To limit the suggested videos to the source channel of the video you are embedding, add ?rel=0 to the end of the URL you just pasted into the URL field.
- In the Advisory Title field, enter a description of the video. This will show up as title="your description here" in the iframe.
- People using screen readers will likely be able to access this description to get an understanding of the information provided in the video.
Include the word "video" in your description because screen readers will not be able to detect the type of content that is contained in the iframe.
Example: "Video showing fractal patterns in nature with audio of Physicist Richard Taylor and UO environmental sociologist Richard York discussing the beauty and benefits of nature's fractal patterns."
- Read the UO Digital Content Accessibility documentation to learn more about making videos accessible, including adding captions and transcripts.
- Click the green checkmark (Save button) to embed your video.
Make the Video Responsive
- After adding a YouTube video to your page, click on the “Source" button in the editor menu. This will show a view of the page in HTML code.
- Add style="position:absolute; width:100%; height:100%" to the iframe code, which begins with <iframe. See the example below:
<iframe src="https://www.youtube.com/embed/u0hp-alaSAU?si=8nkn_YZsNRIZMWvN?rel=0" style="position:absolute; width:100%; height:100%"> </iframe>
- Next, add the following HTML code just before the iframe: <div class="video-container-16-9" style="position:relative; width:100%; height:0px; padding-bottom:56.25%;">
Note: Many embedded videos will work well with 56.25% for padding-bottom in the div surrounding the iframe. However, you may need to adjust your padding % depending on the specific aspect ratio of your videos and the location of the embedded video. Some example video padding settings are 34.7%, 36.55%, 37.4%, 40.7%, and 42.5%.
- Close the div you just added by adding </div> just after </iframe>.
- After you have added all of the HTML code, click the source button to return to the normal editing screen and be sure to save your work.
- Note: If you find that a border is showing on one or more edges of the video, adding frameborder="0" inside the iframe will likely resolve the issue.
Final Code Example
The full code should be something like this:
<div class="video-container-16-9" style="height:0px;padding-bottom:56.25%;position:relative;width:100%;">
<iframe src="https://www.youtube.com/embed/u0hp-alaSAU?si=8nkn_YZsNRIZMWvN?rel=0" style="position:absolute; width:100%; height:100%" frameborder="0" title="Video featuring (the brief video description here)"> </iframe>
</div>
