“Content precedes design. Design in the absence of content is not design, it’s decoration.” — Jeffrey Zeldman, Co-Founder of A List Apart magazine and the web standards project.
Now that you have finished your content audit and mapping, and determined your information architecture, it’s time to start writing your content.
A common mistake is to jump into designing a site before the content is complete. Your users come to your website for the content, not the design, so focus first on helping them complete the tasks they want to get done.
Another reason to focus on content first is that you don't want to have to change your design because your content won't fit. Changing a design is time-consuming and may force you to push back your deadlines. Instead, draft your content first, then look at how elements like calls to action, images, and buttons can enhance the user experience.
Start with Secondary and Tertiary Navigation Pages
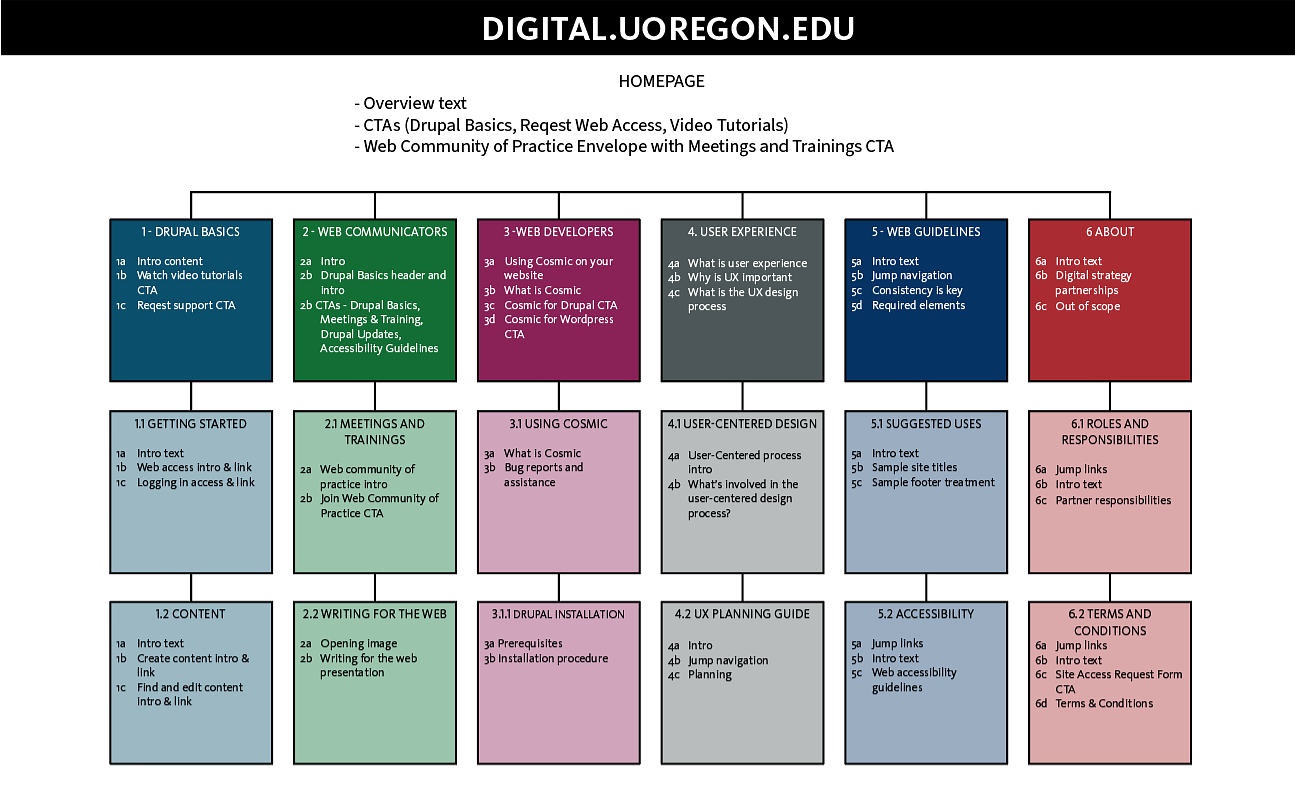
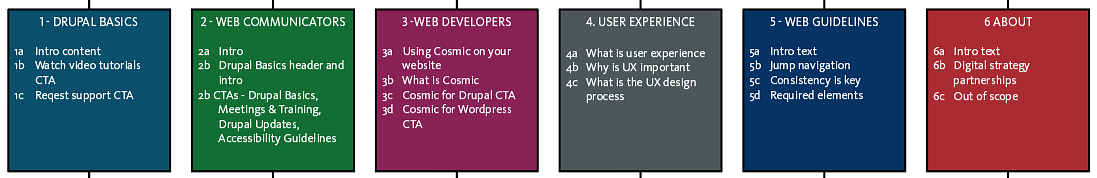
To begin, start at the bottom of your information architecture site map with the secondary and tertiary navigation pages (1.1, 1.2, 2.1, etc) and working up to your primary navigation pages (1.0, 2.0, 3.0, etc.). Leave your homepage and primary navigation pages for the end, when you’ve established your rhythm and voice.

Your secondary pages (represented by numbers such as 1.1 and 3.1.1 in this site map) are the best place to start when writing your content.
Writing simple, useful web content is not an easy task, so starting with the easiest content can help you ease into the process, learning the art of writing specifically for the web along the way. These pages will be mostly process or task-based pages that give more business-oriented information that makes their content more straightforward and easy to write.
Finish with Primary Navigation Pages
Once you have tackled those pages in the secondary or tertiary navigation, you will have knocked out most of your website’s content and can then move on to the main landing pages and your homepage (0, 1.0, 2.0, etc). You will have the ability to focus more time and attention on these pages and really be able to make your content useful and persuasive.

Start primary navigation pages (represented by numbers such as 1.0 -6.0 in this site map) once you have completed the site's interior pages. These primary pages will often be marketing pages highlighting important information and pointing users to additional information in the sub-pages.
