Our web presence is the university’s digital front door. We are committed to taking an inclusive and welcoming user-centered approach that provides maximum utility for our various audiences while maintaining a consistent experience across all University of Oregon websites.
We also have a philosophical commitment—and a legal obligation—to provide accessible websites that comply with federal and state requirements.
Our responsive, UO-branded website theme is called Cosmic and is available to all University of Oregon faculty and staff. It currently supports Drupal 10 and a WordPress version on UO Blogs.
Required Header and Footer
The UO header and footer—the consistent, branded information at the top and bottom of our websites—are required on all officially identified UO office, unit, department, division, school, and college sites using the uoregon.edu domain.
The header and footer provide a standard navigation to audience-oriented content and to specific content for external audiences. The links and graphics are fixed and may not be altered or adapted.
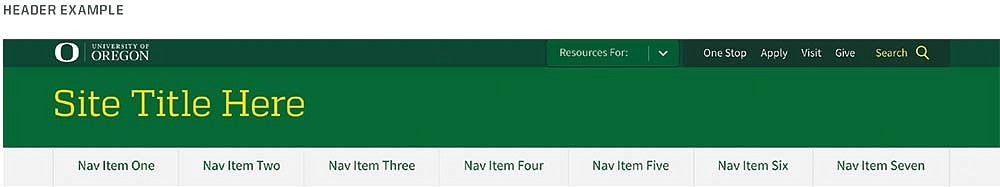
Header

The following links are required in the header:
- University of Oregon Signature linking to homesite: uoregon.edu
- One Stop: onestop.uoregon.edu
- Apply: uoregon.edu/apply
- Visit: uoregon.edu/visit
- Give: giving.uoregon.edu
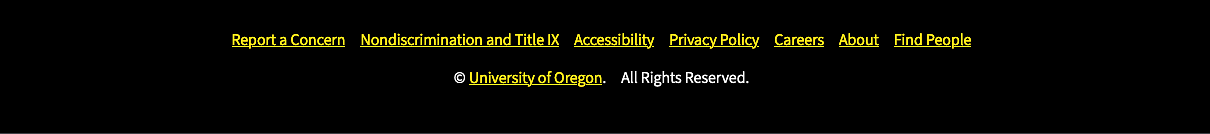
Footer

The following links are required in the footer:
- Report a Concern: uoregon.edu/reportaconcern
- Nondiscrimination and Title IX: investigations.uoregon.edu/nondiscrimination
- Accessibility: uoregon.edu/accessibility
- Privacy Policy: registrar.uoregon.edu/records_privacy
- Careers: hr.uoregon.edu/jobs/available-positions
- About: uoregon.edu/about
- Find People: uoregon.edu/findpeople
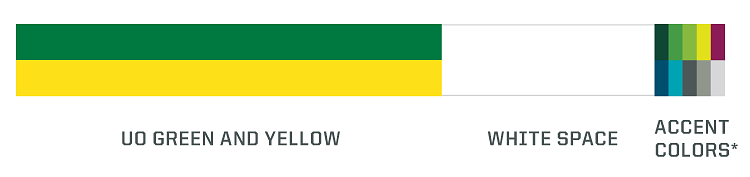
Using Color
On the web, ensure you provide sufficient color contrast for text and graphics.
✓ DO
- Use our primary green and yellow dominantly in all communications.
- Use accessible color combinations that offer sufficient contrast for all audiences.
- Include plenty of white space.
- Use the color builds provided in this guide.
- Refer to the ratio below when using color in your designs. It’s not an exact science—UO green and yellow don’t have to be in equal proportion, and accent colors are entirely optional—but can help you keep your designs balanced.

✗ DON'T
- Don't make secondary colors prominent in your designs.
- Don't use color as the only indicator of importance or functionality on the web. Not everyone sees color the same way. Call out important information by adding an additional visual cue (icon, underline, etc.).
- Don't use color combinations that are not accessible or are hard to read, such as white text on a yellow background.
- Don't use color combinations that appear to represent other institutions.
Accessible Use of Color on the Web
Colors on the web are more than just a design decision. They also indicate functionality. If the links on your website are green, people will assume all green text links to something—and they’ll be confused if it doesn’t.
However, color CANNOT be the ONLY indicator of importance or functionality. Using color as the sole indicator makes the content inaccessible to users with impaired vision.
To help serve people with impaired vision, some of our web color values have been altered slightly from the print color values. Always use the HEX color values listed here to ensure they meet accessibility standards and provide sufficient color contrast for text and graphics.
Web Typography
All University of Oregon websites share a consistent look and feel—we want our audience to know at a glance that they’re visiting a UO website.
Our web typography includes three key typefaces: United Sans Regular, United Serif Regular (both for headlines), and Source Sans Variable (for body text). If you are unable to license United, we suggest using Source Sans as a replacement font.
Source Sans and Source Serif are secondary fonts in digital and print when United is not available for use.
Learn More About Text on the Web
Website Brand Compliance Worksheet
This downloadable scoring worksheet is meant for web users to measure how well their UO website(s) adheres to required brand and accessibility standards.
