What is a Comparative Analysis?
A comparative analysis is a great way to understand the competitive landscape and identify strengths, areas for improvement, and new opportunities for enhancing your site. By assessing your competitors’ websites, you can gain insights into their approach to navigation, terminology, content, design, and user experience to inspire your own strategy.
While the process can provide valuable information, it’s important not to directly copy what others are doing. What works for them may not suit your audience, goals, or needs, and you might not know if pages are effective and usable.
When to Conduct a Comparative Analysis
Start your comparative analysis early in the website design process. This work will help you identify trends, best practices, and approaches to avoid early on and inform you own approach to your sites information architecture.
Using the Comparative Analysis Spreadsheet
The comparative analysis spreadsheet will help you note everything from your competitor’s navigation links to common features, providing a clear overview of approaches that can help inform decisions about your own website’s redesign.
Comparative Analysis Spreadsheet (Excel)
Overall Comparison Tab
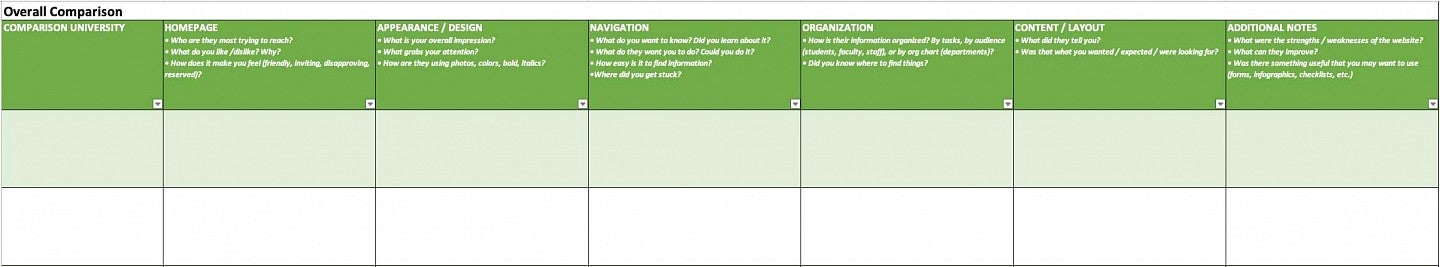
In this section of the comparative analysis spreadsheet, you can note your overall observations of your comparison websites. It should include your notes about who you think the audience is, the look and feel, how the navigation is organized (task, audience, other), types of content, and overall impression.

The overall comparison spreadsheet allows you to you can compare competitors website homepages, appearance/design, navigation, organization, content/layout, and note additional observations.
Primary Navigation Spreadsheet Tab
Primary Navigation Links
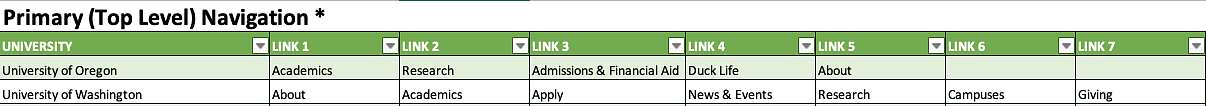
In this section, list the words used in each website’s top-level navigation, starting from the leftmost link. This will help you see how competitors organize their content and the language they use, which will be useful for shaping the information architecture of your new website.
Example:
In this example, the primary navigation links from the University of Oregon and the University of Washington websites have been added to the sheet from left to right.

Comparison of the University of Oregon and University of Washington primary (top) site navigation. The University of Oregon has five links (academics, research, admissions & financial aid, duck life and about) while the University of Washington has seven primary navigation links (about, academics, apply, news & events, research, campuses, and giving)


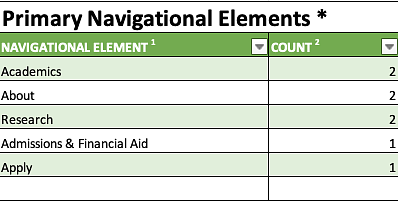
Primary Navigation Elements
In this section, write down the words used in each website’s top-level navigation and note how often they appear. This will help you identify common sections and language on competitor sites, which will inform the information architecture for your new website.
Example:
You can see from the example how Academics, About, and Research are common navigation elements on both websites, while the remaining navigation elements are unique to each.

One you have noted primary navigation links (first column), count how often similar link labels appear across your comparator sites (second column).
Additional Navigation Tabs
Audience Navigation, Departmental Navigation and Footer Links and Elements
In the additional spreadsheet tabs, you’ll follow the same steps as you did with the primary navigational elements.
Step 1: In the respective tab, note the links that you see from left to right, top to bottom.
Step 2: Then note down how often the various link labels are used in the table provided.
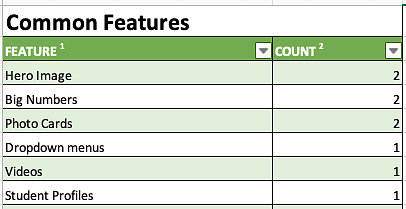
Common Features Tab
In the common features tab, list the types and number of common features used across your comparative websites. This could be everything from dropdown menus, videos, and bulleted lists, to sidebar menus and student profiles.
This information helps to inform the types of content other websites are using and if there are some key features you want to include on your new website.000

One you have noted common features (first column), count how often similar features appear across your comparator sites (second column).
Homepage Content Tab
Much like the lists that you made to compare navigational links on the site, on the homepage content tab you will first list the type of content found on each homepage and then count those features in a separate table.
Common content features to include are hero images, videos, photo galleries, profiles, etc.
Analysis
Once you have completed your comparative analysis, discuss your thoughts with your team and decide how the analysis can be applied to your own website. Remember that you don’t know the efficacy of another website’s content or navigation without user testing so use this activity to gather insights and then decide what is best for your audiences and goals.
