Videos must be hosted externally on a platform like YouTube or Vimeo and embedded on Drupal pages via an iframe.
Bug fix for previously embedded videos that shrink after a page is edited:
There is currently a bug within the CKEditor where styles on the <iframe> element are ignored. This causes previously added videos to appear smaller after an edit is made on the page.
You can fix this by applying one of three classes to the outer DIV container: "video-container-4-3", "video-container-16-9", or "video-container-feature" (whichever one matches the closest to your video's aspect ratio). Example YouTube embed code using video-container-16-9
Videos in a hero envelope are not affected by this bug and do not need to have one of these three classes added. Example hero envelope video code
Removing Video iFrame Borders
Occasionally you may find that a border is showing on one or more edges of the video as some iFrames add these automatically. To do remove the borders you will need to:
- When editing your page, go into the Source view by clicking the "Source" button in the Drupal editor menu.
- Scroll down until you find the video with the border issue (or do a find on page search for "iframe").
- Add frameborder="0" to your video's iFrame code.
The final code will be something like this:
<iframe frameborder="0" src="https://www.youtube.com....
Videos from Sources Other Than YouTube or Vimeo
Rarely, you may run across a video from somewhere other than YouTube or Vimeo that you need to embed.
- Place your cursor where you want the video to be inserted.
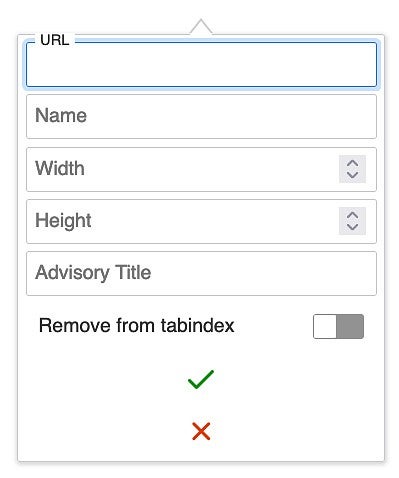
- Click on the Iframe Embed icon the right-hand side of the editing bar to open the Iframe Embed box.


- Paste the URL from the video into the URL field.
- Adjust the Width and Height relative to your video requirements.
- Click the OK button and your video will be inserted.
Note: You will not see your video until you publish your page, when the iframe content is updated.
