A collapsible menu is a vertical list menu that collapses down to expandable menu titles when displayed on mobile devices. These are used almost exclusively in the footer and can be used in grids to make columns of collapsible menus.
Add Collapsible Menu
To add a collapsible menu, you will need to click on the template icon in the editor toolbar.
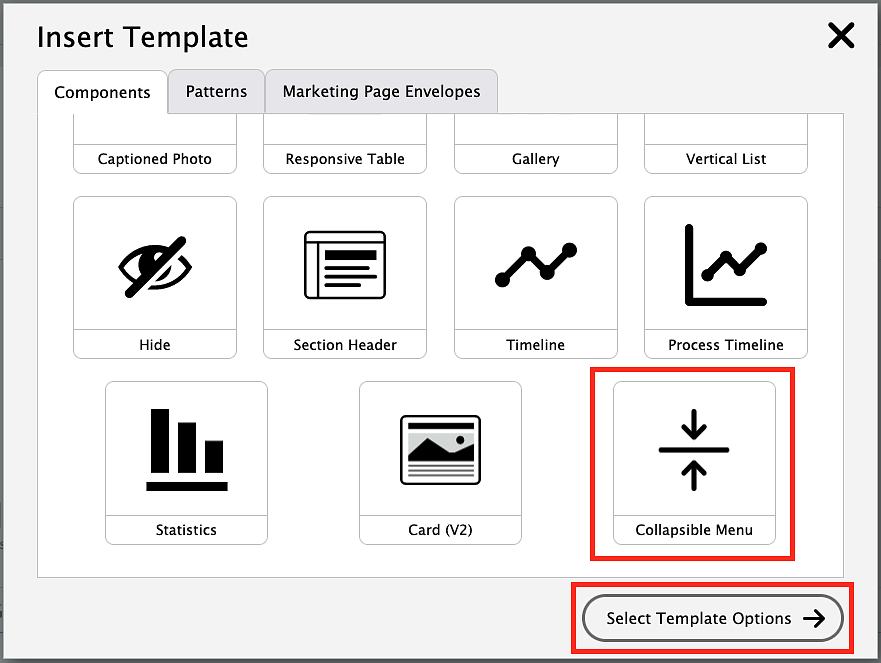
Scroll to the bottom of the templates, and choose the option labeled "Collapsible Menu." Click the "Select Template Options" button at the bottom right.

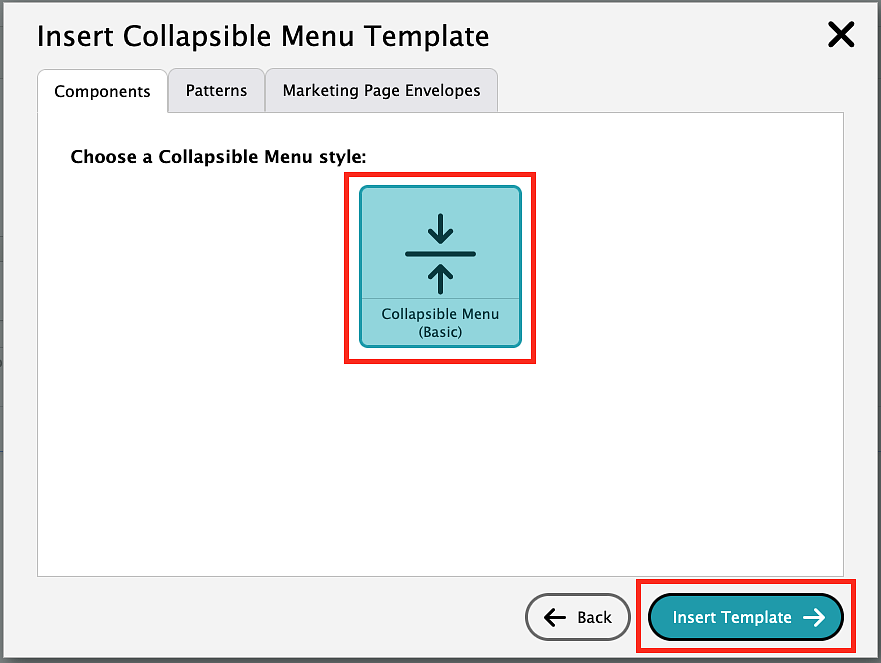
Select the Collapsible Menu (Basic) style, click the Insert Template button, and it will automatically insert a new collapsible menu.

The menu title will be the category that shows up in the mobile display. Menu items are what will be displayed when you click on the menu title in the mobile display.

Add Menu Items
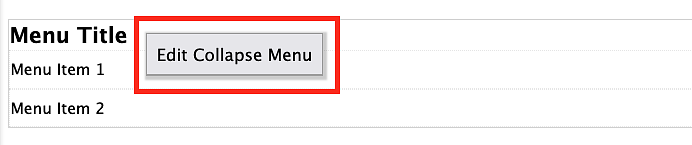
To add collapsible menu items one at a time, right-click on the Menu Title section and select "Edit Collapsible Menu."

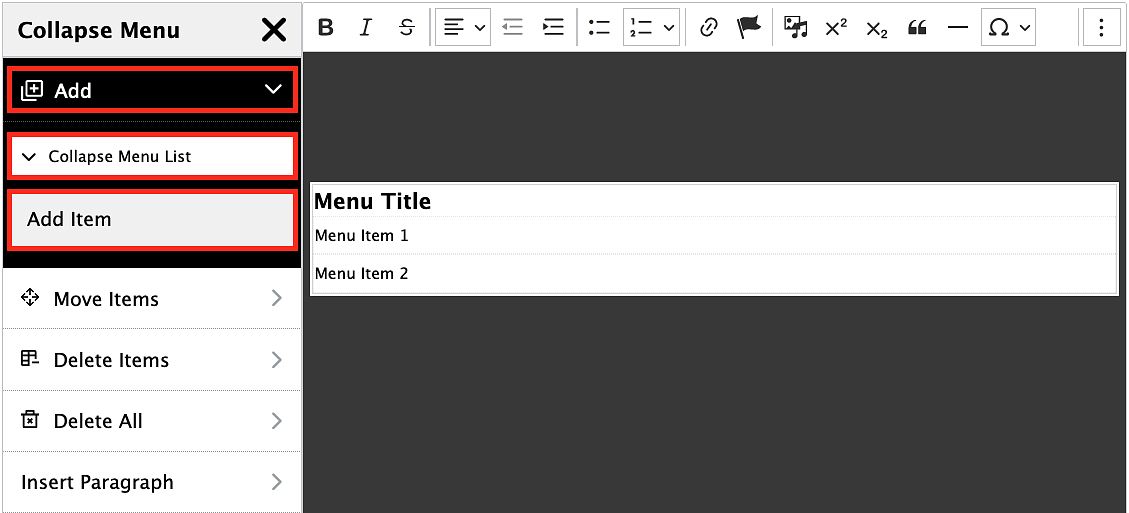
This will add a sidebar menu where you can add, remove, or arrange items in your collapsible menu. From this sidebar menu, select the "Add" button, then the "Collapse Menu List" option. Click the "Add Item" button.

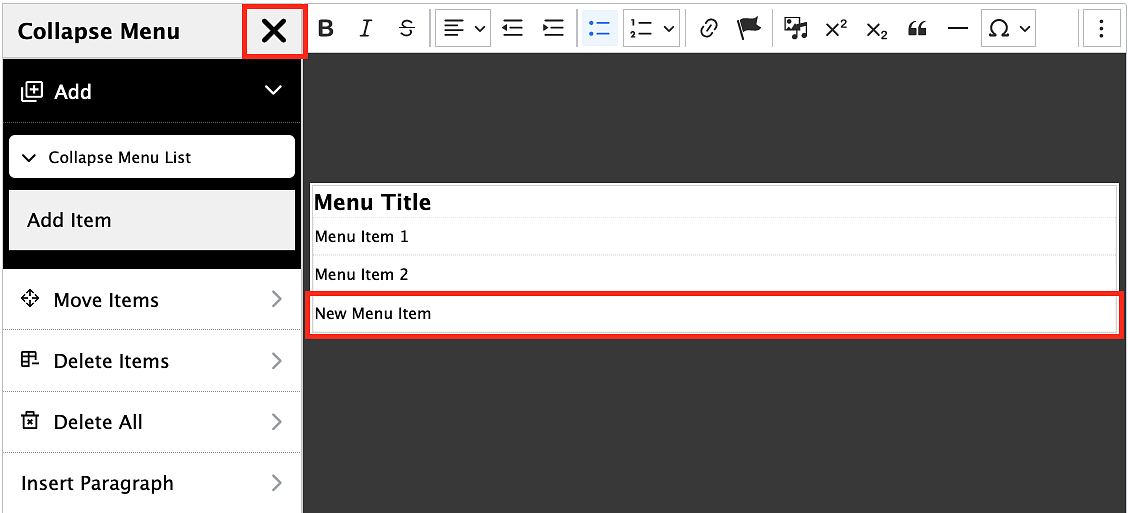
You will see that your new menu item now appears at the bottom of the collapsible menu. Click the "X" to exit out of the sidebar menu and edit the text in your new menu item.

Delete Menu Items
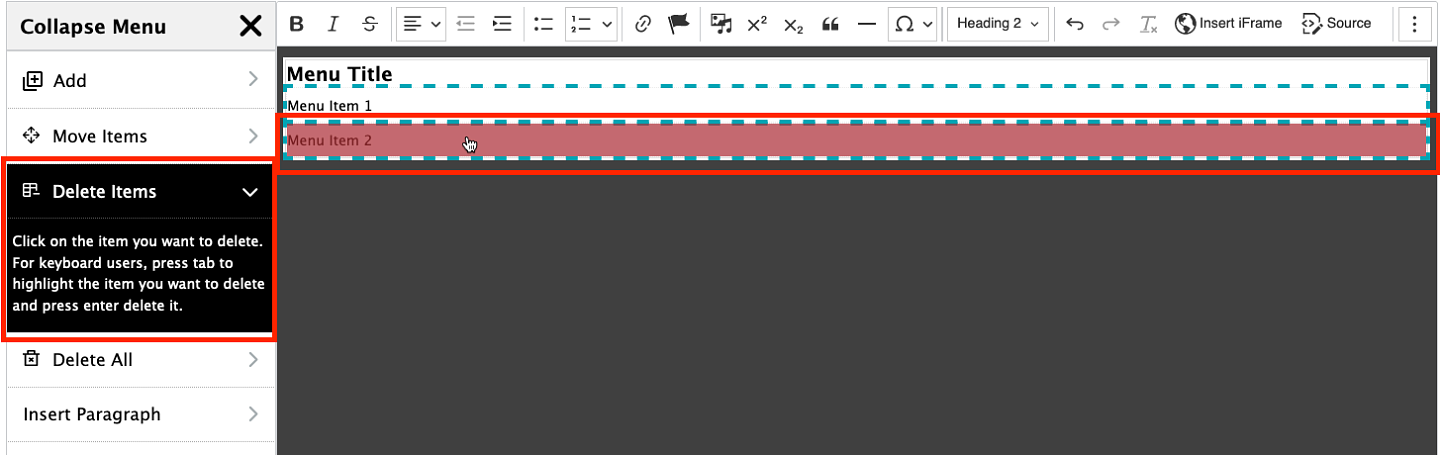
To remove one item from a collapsible menu, right-click the Menu Title in the collapsible menu again to bring up the sidebar menu. From the sidebar menu, select the "Delete Items" option. Hover over the collapsible menu item you want to delete. When the item is highlighted in red, click on the item and it will be deleted from the collapsible menu.

Delete Collapsible Menu
To remove the entire collapsible menu, right-click the Menu Title in the collapsible menu again to bring up the sidebar menu. From the sidebar menu, select the "Delete Items" option, click "Collapse Menu" and click the "Delete All" option. The entire collapsible menu will be deleted.

