Embed the iframe on Your Webpage
- Log into the Vimeo account where the video is stored in order to retrieve the embed code. If you do not have account access, you will need to get the embed code from someone who has account access.
The embed code converts the URL from something like https://vimeo.com/1039818823/73f8e67672 to an embeddable format like this: https://player.vimeo.com/video/1039818823?h=73f8e67672. It also provides the padding percentage that will be needed.
- Once logged into Vimeo, go to the video URL or find the video in your Vimeo library and click on the "Share" button. For example, the "We Just Say... It's Oregon" video shown below includes the video player at the top of the window with the Share button below the video.
In the "Share this video" box that opens after clicking the Share button, you will have Link, Email, and Embed options.
(Note: If your view of the video doesn't show a share button, you may need to click Settings or Manage to get the embed code instead.)
- Click on Embed. A line of HTML code that begins with <iframe will be provided.
- Copy the URL for the video starting with https:// up to the &. The end of the URL will include a string of characters, or two strings of numbers and characters separated by ?h=, like this: 356236997?h=1c4109c88d but you will only need up to the first two sets of characters after the ?h=.
- For example: https://player.vimeo.com/video/356236997?h=1c4109c88d (the next character is &)
- If Vimeo won't allow you to select only this portion of the embed code, go ahead and copy the entire embed code. Temporarily paste it into a webpage, such as the one where you are going to be embedding the video, copy the video's player URL from there, and then delete the embed code from the page.
- Place your cursor where you want to insert the Vimeo video on your web page.
- Click on the Iframe Embed icon in the right-hand side of the editing bar.

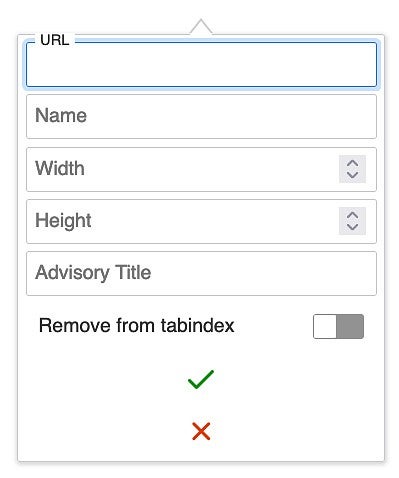
That will bring up the Iframe Embed pop-up box.

- Paste the copied URL into the URL field in the Iframe Embed box.
- In the Advisory Title field, enter a description of the video.
- People using screen readers will likely be able to access this description to get an understanding of the information provided in the video.
Include the word "video" in your description because screen readers will not be able to detect the type of content that is contained in the iframe.
Example: "Video without audio showing UO students engaged in various activities such as hiking, kayaking, studying, singing, participating in sports, traveling, and celebrating commencement."
- Read the UO Digital Content Accessibility documentation to learn more about making videos accessible, including providing captions and transcripts.
- Click the green checkmark to embed the iframe in the page.
Add a Background Image
A background image serves as a visual placeholder while the video is loading. The image should be the same as the first frame of the video to create a smooth transition between the image and the video, but can be a different visual if needed. Background images are not required, but can help to create a better user experience.
- Add the background image URL by following the steps below. You will need to be logged into Vimeo to perform this step. If you are not able to log in, ask the producer of your video to share the background image URL with you.
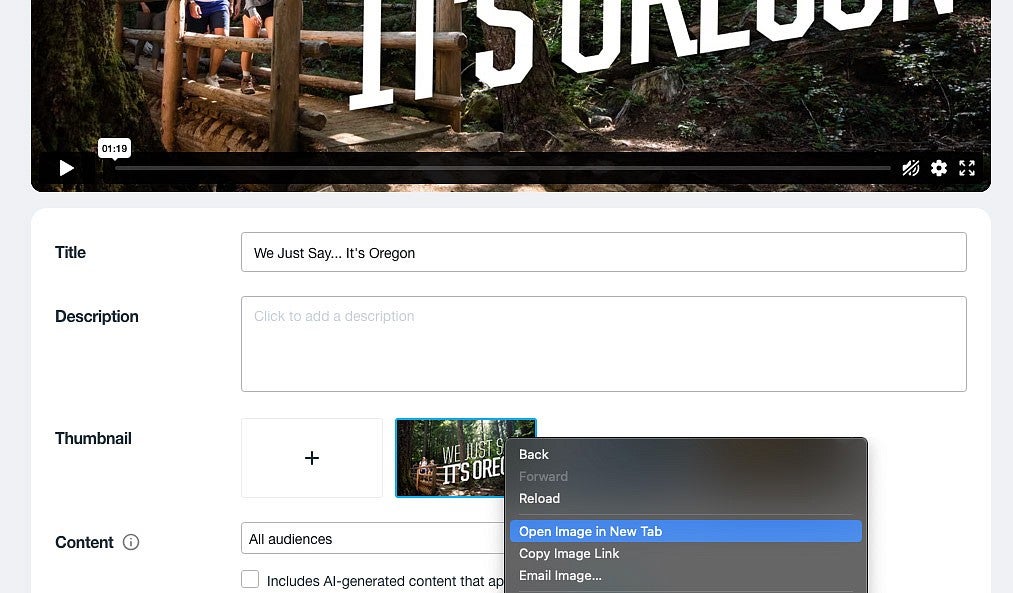
- Once logged in, either click "Settings" or "Manage" to reach an admin view of the video that includes a "Thumbnail" section.
- There will most likely already be a background image in the "Thumbnail" section. If not, you can either upload a screenshot of the first frame of the video at the largest size possible, or you can ask your video producer for assistance.
Right click/command click the thumbnail and open the image in a new tab.

- Go to that tab and copy the URL for the image from https through -d at the end.
- Click the Source icon in the Drupal editor toolbar to edit the source code on your page. Find the code for your iframe and add the URL to a div before the iframe in the following format to help make the video responsive:
<div style="background-image:url(https://i.vimeocdn.com/video/1580043490-d9aa49772e5e4e9df89c753778f216647502f81f079df206c64411401bfb2ea7-d?mw=2700&mh=1087&);background-size:cover;height:0px;padding-bottom:37.5%;position:relative;width:100%;">
Note: You may need to adjust your padding % depending on the specific aspect ratio of your videos and the location of the embedded video. For example, some videos may require 34.7%, 36.55%, 40.7%, 42.5%, or 56.25%. - Close the div after the iframe by adding </div>.
Looping Banner Videos
Looping banner videos with autoplay and no audio are commonly used at the top of our marketing pages. All looping videos must include a pause button.
- To set your video to play as a looping video, follow the instructions above, and then add &background=1 to the end of the video URL to enable background playback mode.
For example: https://player.vimeo.com/video/786031724?h=3dec58a0f7&background=1
- Note that because background videos will not play audio, they should not contain clips that show people talking to avoid confusing your audience.
Final Embed Code Examples
Video with audio and background image:
<div class="video-container-16-9" style="background-image:url(https://i.vimeocdn.com/video/1938852328-491a172f30efc495752bdf745f793e76679105296ea687fbba9db98b3b51e537-d?mw=1350&mh=543&);background-size:cover;height:0px;padding-bottom:52.73%;position:relative;width:100%;">
<iframe frameborder="0" scrolling="no" src="https://player.vimeo.com/video/1008872622?h=3dec58a0f7" title="looping video showing the UO Eugene campus and students in action in various settings, no audio"> </iframe>
</div>
Video with audio and no background image:
Note: Videos that include audio must always include player controls and not be set to loop or autoplay.
<div class="video-container-16-9" style="height:0px;padding-bottom:40.4%;position:relative;width:100%;">
<iframe frameborder="0" scrolling="no" src="https://player.vimeo.com/video/780551043?h=c970fa5569" title="Mighty Oregon video"> </iframe>
</div>
Looping video with a background image and no audio:
Note: Placing banner videos in a hero envelope is not recommended because the bottom edge of the video will not be visible.
<div class="video-container-16-9" style="background-image:url(https://i.vimeocdn.com/video/1580043490-d9aa49772e5e4e9df89c753778f216647502f81f079df206c64411401bfb2ea7-d?mw=2700&mh=1087&q=70);background-size:cover;height:0px;padding-bottom:37.5%;position:relative;width:100%;">
<iframe frameborder="0" scrolling="no" src="https://player.vimeo.com/video/786031724?h=3dec58a0f7&background=1" title="looping video showing the UO Eugene campus and students in action in various settings, no audio"> </iframe>
</div>

