Marketing Page Templates Overview
Marketing Page Templates are advanced templates for use on full-width marketing pages, with limited use on other page types.
Marketing pages are organized by envelopes—horizontal blocks of content that adjust based on the screen size of the site visitor.
A wide variety of effects can be achieved when used in combination with various Envelope Types, Envelope Styles, CSS classes, images, and background colors. Experiment with these combinations to create a layout that works best for your content.
Select a Marketing Page Envelope Template
Click the UO Edit Suite Templates icon in the editor toolbar.
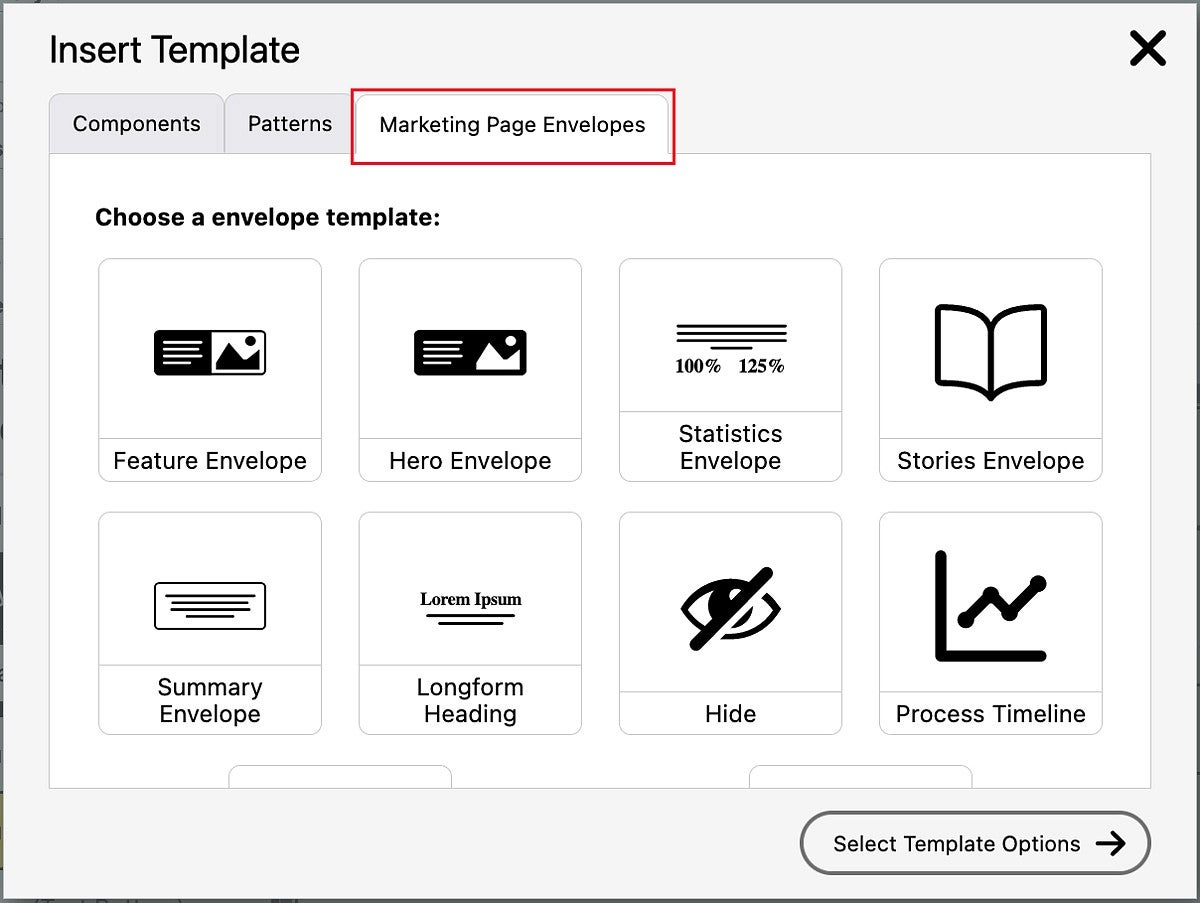
Click the Marketing Page Templates tab at the top of the templates window and select the template you want to use.

Descriptions of the marketing page templates are provided below.
Feature Envelope
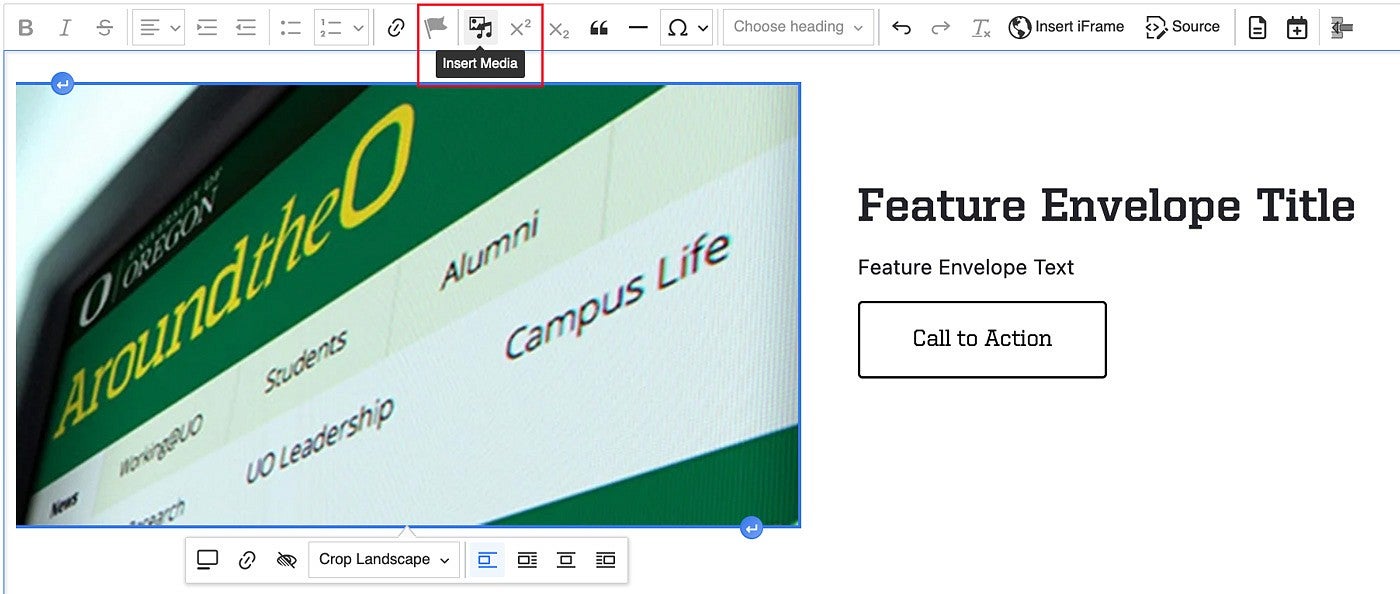
A Feature Envelope is an envelope with a prominent photo on the left or right side with text on the opposite side. A background can also be used.
After you have selected this envelope from the template menu, click on the placeholder image in the template and then click the Insert Media icon to replace the default photo.

Edit the text and the Call to Action button as you normally would.
To set the location of the text (top, right, bottom, or left), right-click the template and click the "Edit Feature Envelope" button. Click "Style" in the menu on the left, then select your preferred style. The example below shows "Feature (Text Right)" selected.

You can also add a background color by clicking "Color" in the Feature Envelope menu.
Hero Envelope
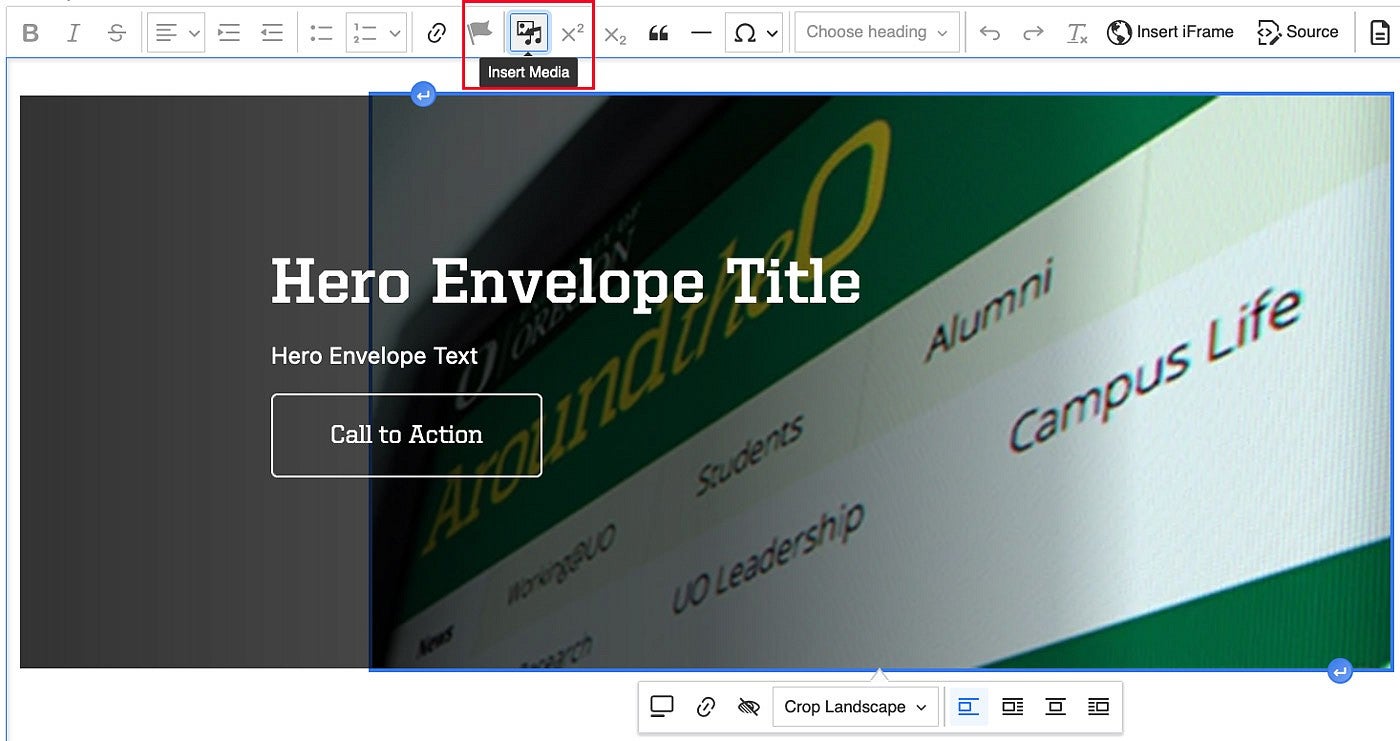
A Hero Envelope is an envelope with a large photo with a title, subhead, and call to action button overlaid. Hero envelopes are often used at the top of marketing pages.
After you have selected this envelope from the template menu, click on the placeholder image in the template and then click the Insert Media icon to insert your photo.

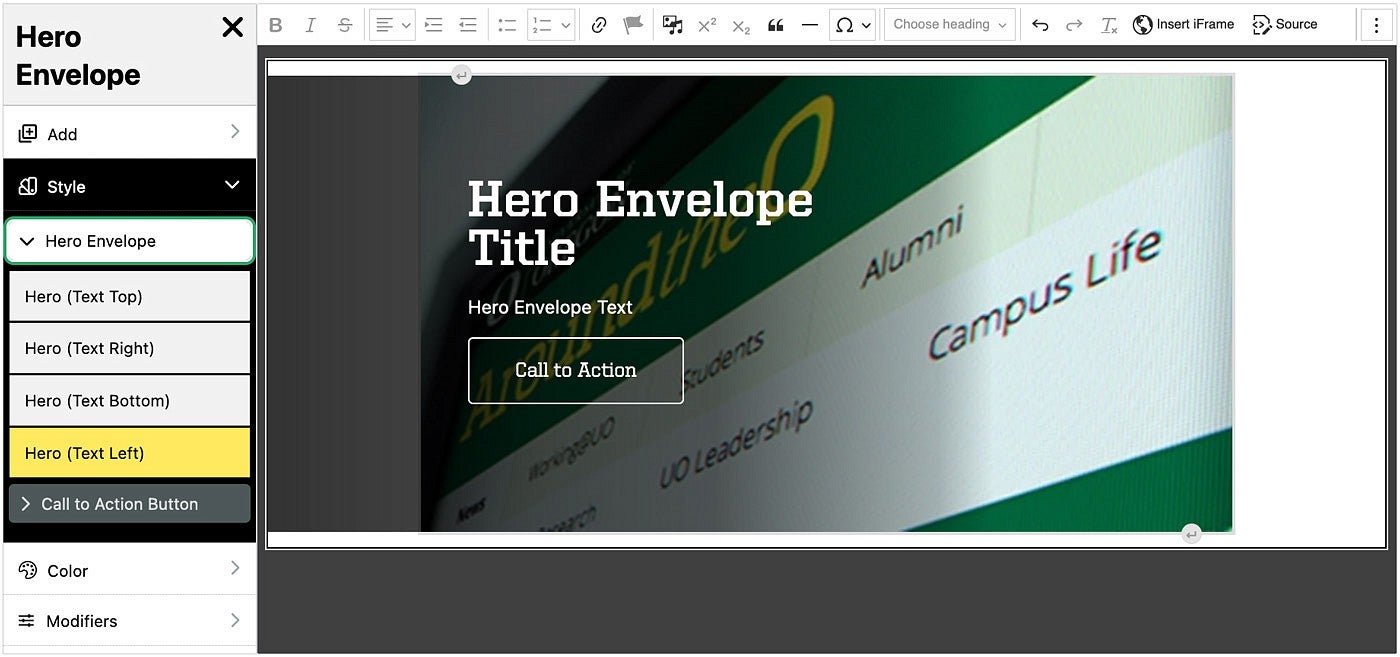
To set the location of the text (top, right, bottom, or left), right-click the template and click the "Edit Hero Envelope" button. Click "Style" in the menu on the left, then select your preferred style. The example below shows "Hero (Text Left)" selected.

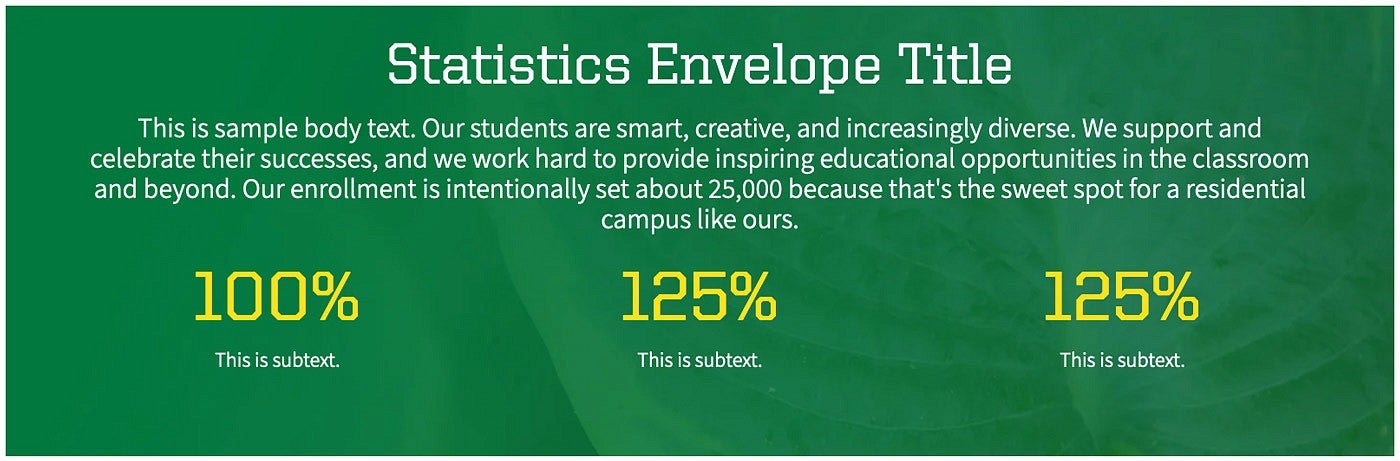
Statistics Envelope
The Statistics Envelope template provides a title, text area, and three-column grid with a "Big Number" template in each grid item. The default Statistics Envelope is shown below.

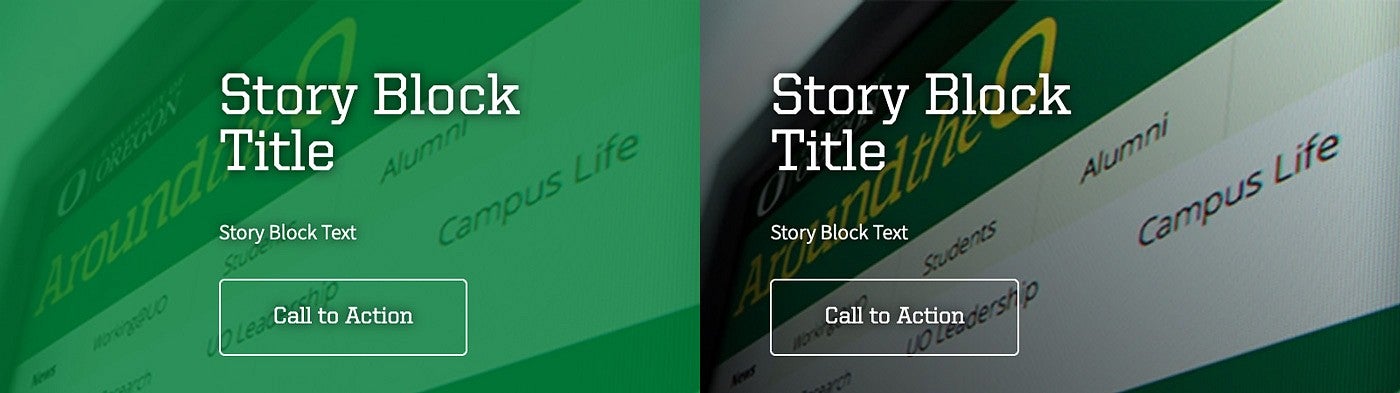
Stories Envelope
A Stories Envelope contains two stylized blocks, each with a title, subhead, and call to action button overlaid on a photo. The left stylized block automatically has a green overlay on the photo, as shown below. (The green overlay is currently only available on the left block.)

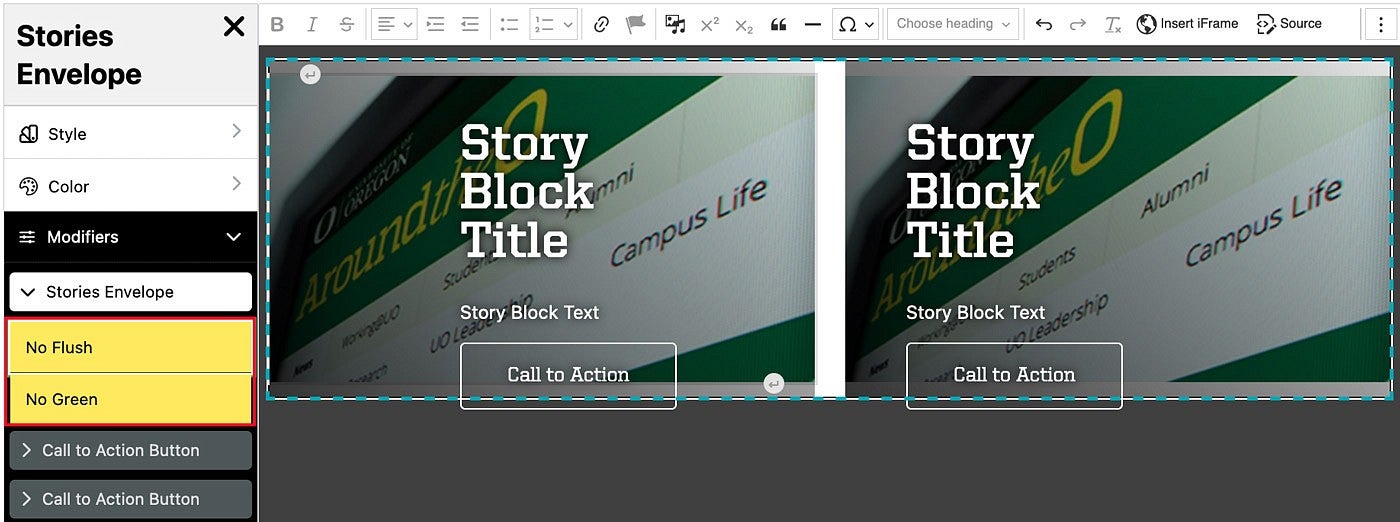
To edit the Stories Envelope settings, right-click the envelope and click the "Edit Stories Envelope" button. Click on "Modifiers" in the menu on the left. The example below shows both the "No Flush" and "No Green" options selected. Use "No Flush" to create a little space between the blocks, and "No Green" to remove the green overlay.

Summary Envelope
A Summary Envelope provides a formatted text area that can be used for a simple summary of the page with some links. It is sometimes used as the first written content on a marketing page.
The text is centered by default and is larger than the typical marketing page paragraph text.
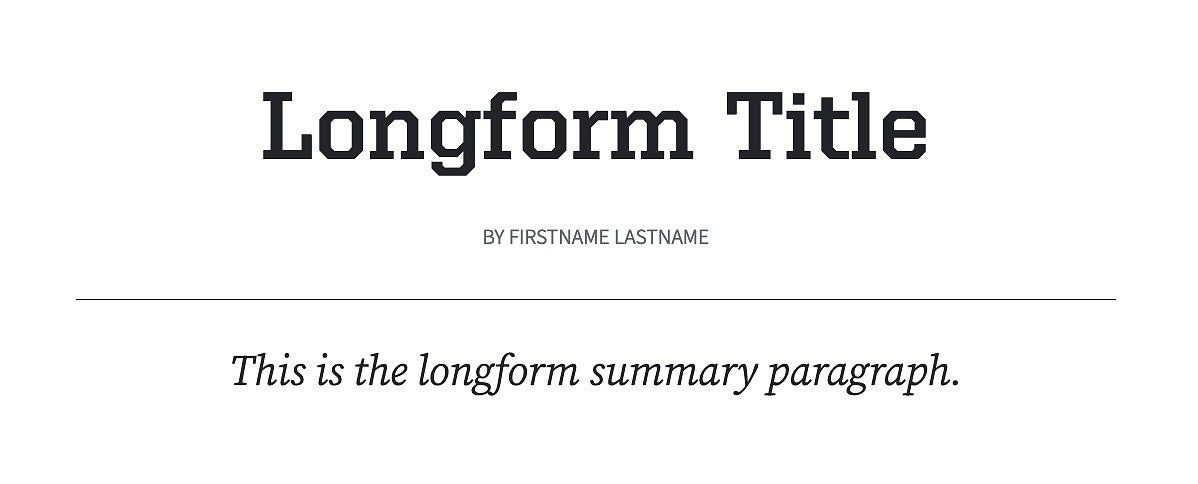
Longform Heading
The Longform Heading template provides the title, subhead, and byline for a longform immersive story, as shown in the example below.

Longform Breakout Content
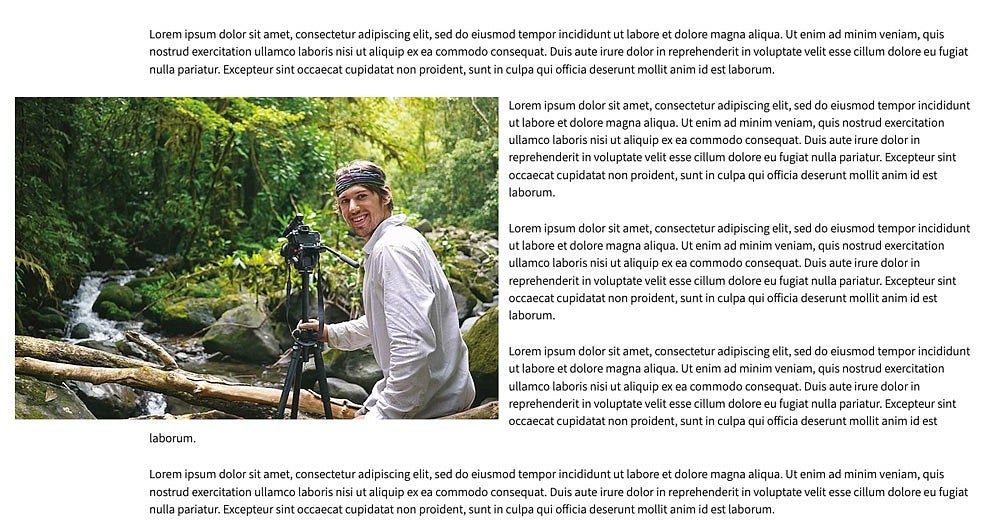
The Longform Breakout Content template allows you to add an image to the left or right of a text block. The text will wrap around the image, as in the example below.
This template works best when used with a Standard or Narrow envelope type on a marketing page, or with a full-width article (no sidebar navigation).

Longform Layout
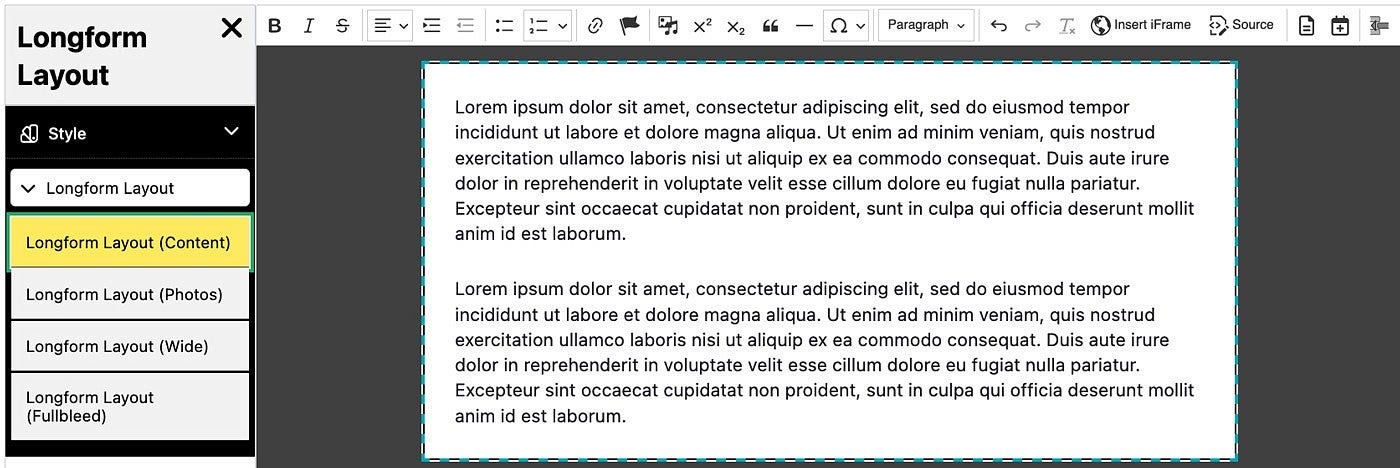
The Longform Layout template provides a container that constrains the content to a maximum width.
When adding a Longform Layout template to your page, you will choose one of four sizes: Content, Photos, Wide, or Fullbleed.
When this template is used with the Envelope Type set to "Flush" on a marketing page (recommended):
- "Content" limits the width of the content to 810px.
- "Photos" limits the width of the content to 1200px.
- "Wide" limits the width of the content to 1400px.
- "Fullbleed" allows content to extend to the edges of the browser window.
You can change the size after adding the template by right-clicking to edit the template and clicking on "Style" in the editing menu on the left, as pictured below.

Hide
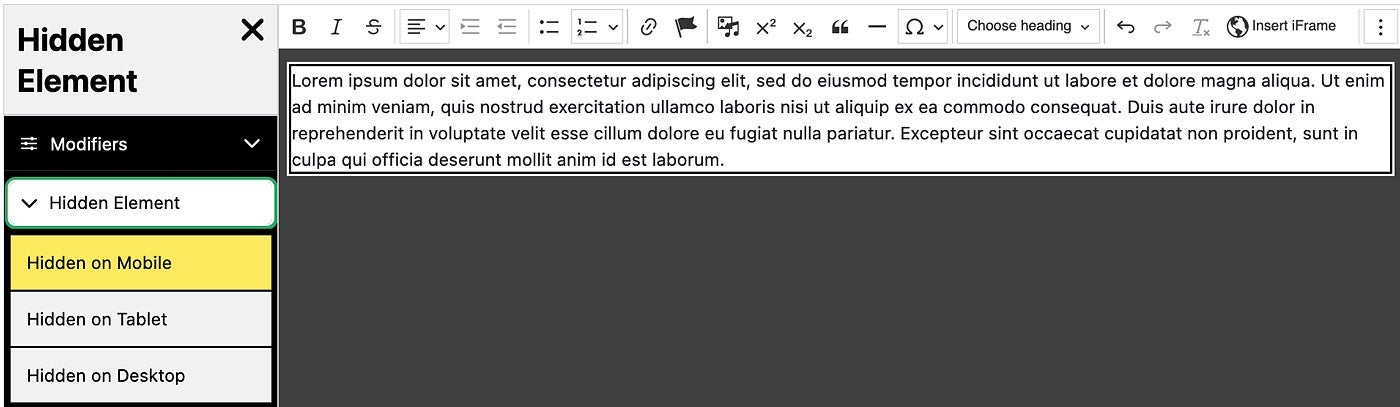
The Hide template allows you to hide content on mobile, tablet, or desktop. Select the style you want when inserting the template. You can right-click the template to edit the element, and then click "Modifiers" to change to a different style, as in the image below.

Note: It is generally not recommended to use the Hide template to hide text content for some devices as the hidden content could still be visible, depending on a user's device or software. Additionally, using the Hide template increases the chance for errors as it requires all site editors to know that there is two locations where content needs to be updated, which can be problematic if there is any hidden content for Desktop users as that hidden content will also be hidden inside the Drupal editor.
Using the Hide template to hide something without content, such as a horizontal line or an empty paragraph, would generally be fine, but this could require additional testing of your site's content across devices and screen sizes.
Examples of the Hide template in use on a page can be found below:
